Hoàn Thiện Website Affiliate Amazon (Tiếp)

Trong phần 1, chúng ta đã biết cách hoàn thiện Website Affiliate Amazon với những tính năng cụ thể.
Và trong bài học ngày hôm nay là phần kế tiếp, bạn sẽ nhanh chóng có được 1 Website Affiliate Amazon hoàn chỉnh để sẵn sàng kiếm tiền từ tiếp thị liên kết amazon.
Let’s go!
Phần 3: Thiết Kế Menu Website
3.1. Thiết Kế Phân Cấp Danh Mục Sản Phẩm Theo Amazon
Việc thiết kế phân cấp menu sản phẩm trên trang web WordPress tương đồng với menu phân cấp trên amazon, là một cách hiệu quả để tối ưu hóa trải nghiệm người dùng, tăng hiệu suất bán hàng và tạo cấu trúc trang web dễ quản lý.
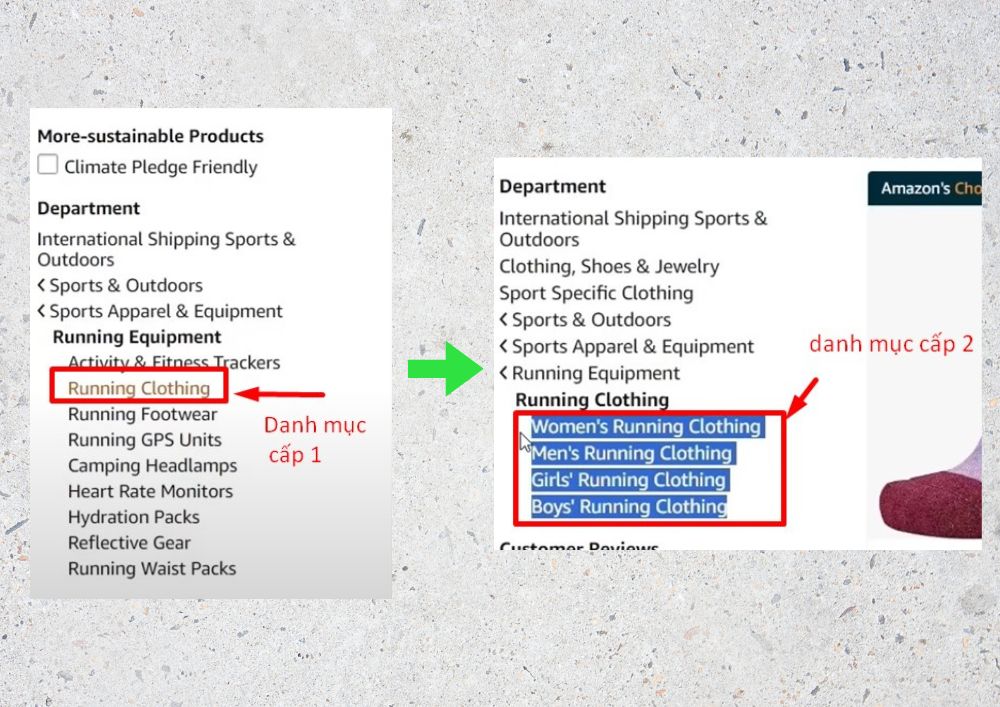
Dưới đây là hình ảnh minh họa menu sản phẩm trên trang amazon:

Tạo danh mục sản phẩm lớn (danh mục cấp 1)
Bước 1: Tạo danh mục sản phẩm
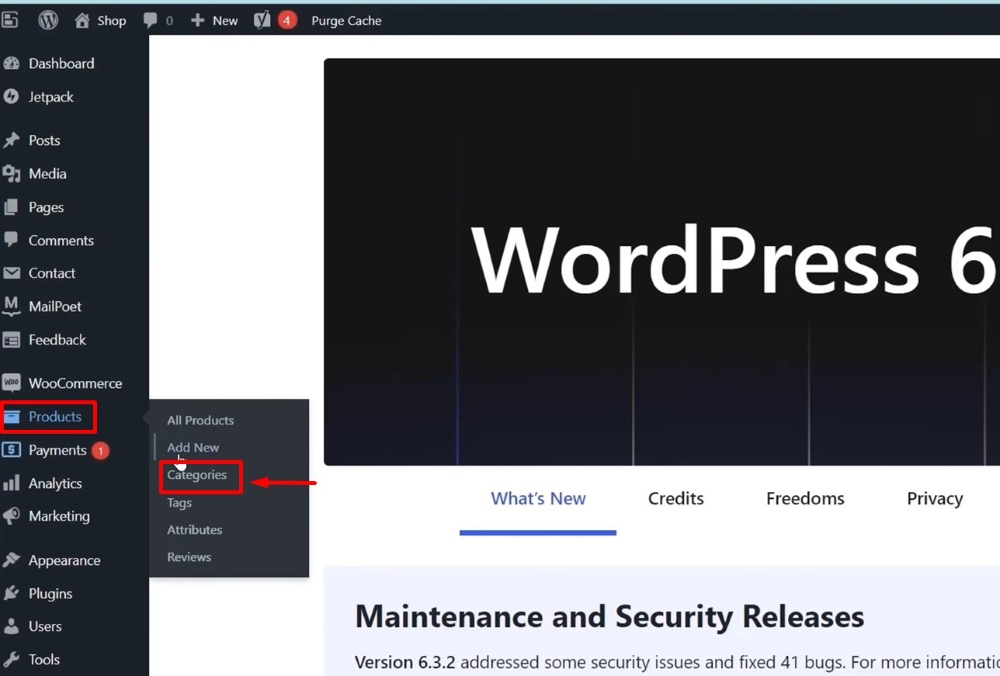
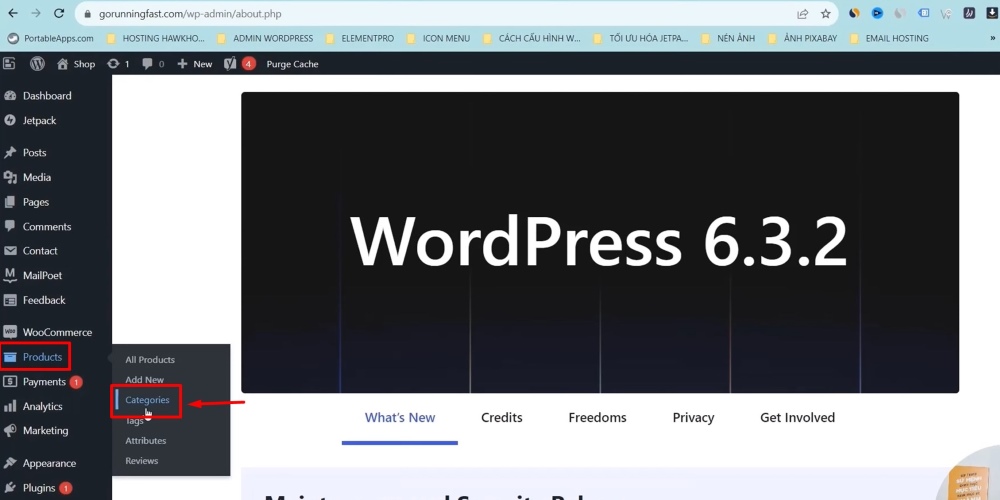
Đầu tiên, bạn cần tạo danh mục cho sản phẩm của mình. Để làm điều này, truy cập vào trang quản lý danh mục bằng cách điều hướng đến “Products” (Sản phẩm) -> “Categories” (Danh mục) trong bảng điều khiển WordPress.

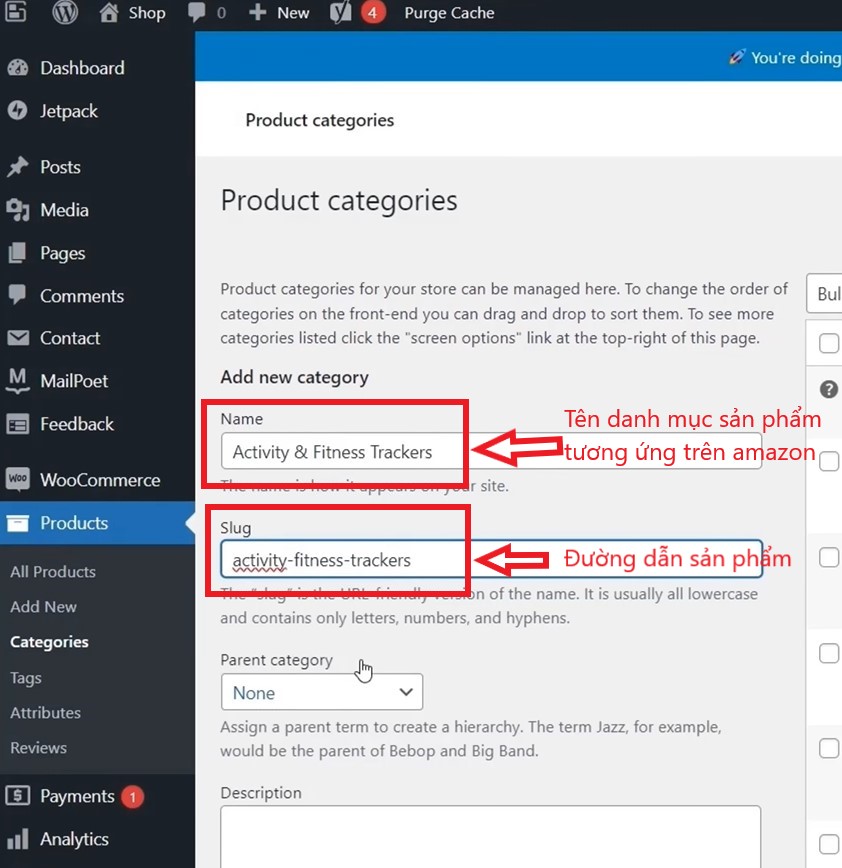
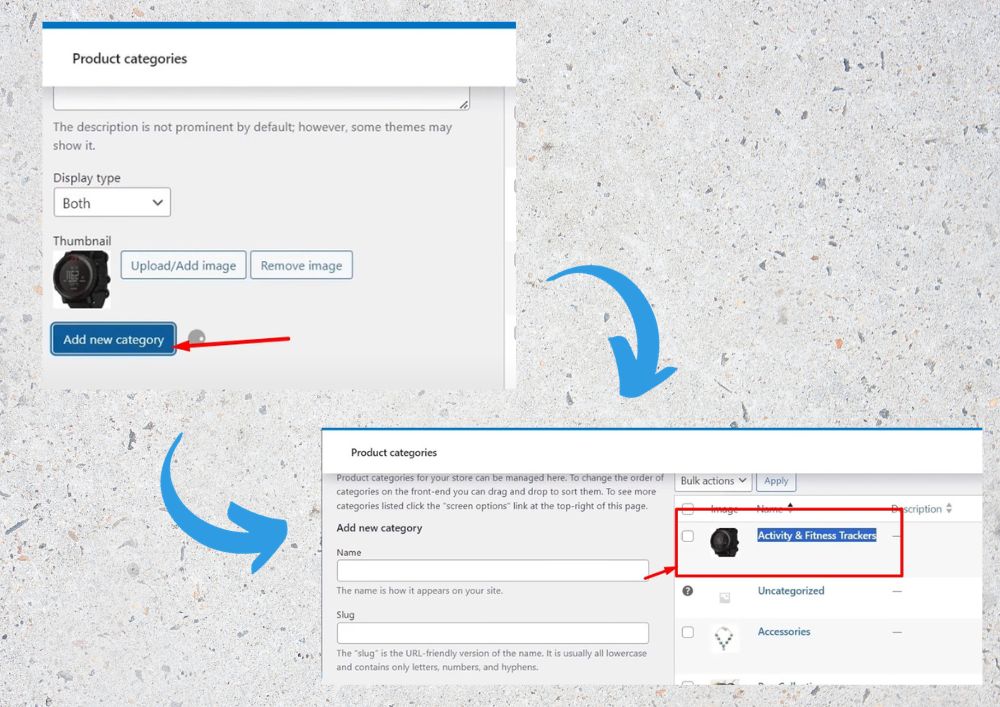
Bước 2: Chỉnh sửa tên và ảnh
Tại đây, tên sản phẩm chúng ta đặt bằng cách sao chép tên từng danh mục sản phẩm tương ứng trên amazon, trong thị trường ngách của mình nhé. Đường dẫn cũng đặt theo tương ứng:

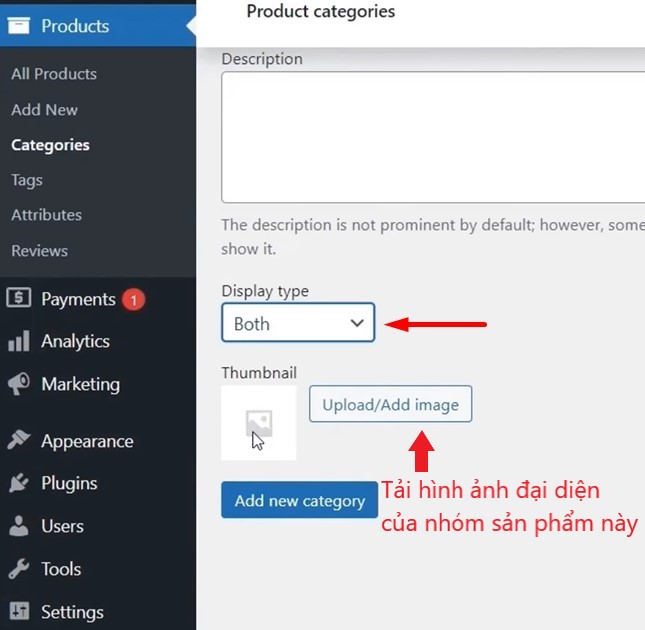
Chọn display là “Both” rồi bấm chuột vào [Upload/Add image] để tải hình ảnh đại diện cho menu sản phẩm này.


Lưu ý: hình ảnh đại diện này cũng được chọn từ ảnh đại diện của một sản phẩm tương ứng trong menu từ amazon nhé. Chúng ta lưu ảnh sao chép được từ amazon và chú ý đổi lại size ảnh phù hợp với website của mình.

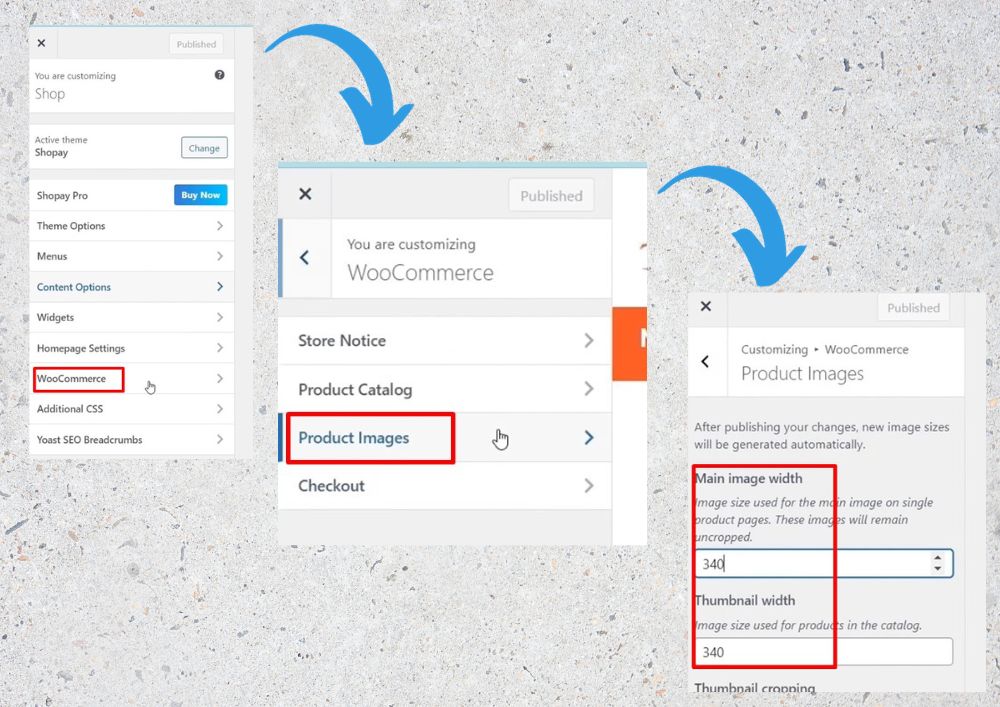
Cách để chúng ta biết được size ảnh đại diện này trên website của mình là bao nhiêu:
Chọn [Appearance] => [Customize]

Chọn tiếp như ảnh minh họa…

Sau khi lấy được ảnh đại diện cho danh mục của mình từ amazon rồi, bạn Chọn ảnh và tải lên.
Cuối cùng là [Add new catelogy] để hoàn tất.

Làm tương tự cho các danh mục menu cùng cấp.
Tạo danh mục sản phẩm nhỏ (danh mục sản phẩm từ cấp 2,3,…)
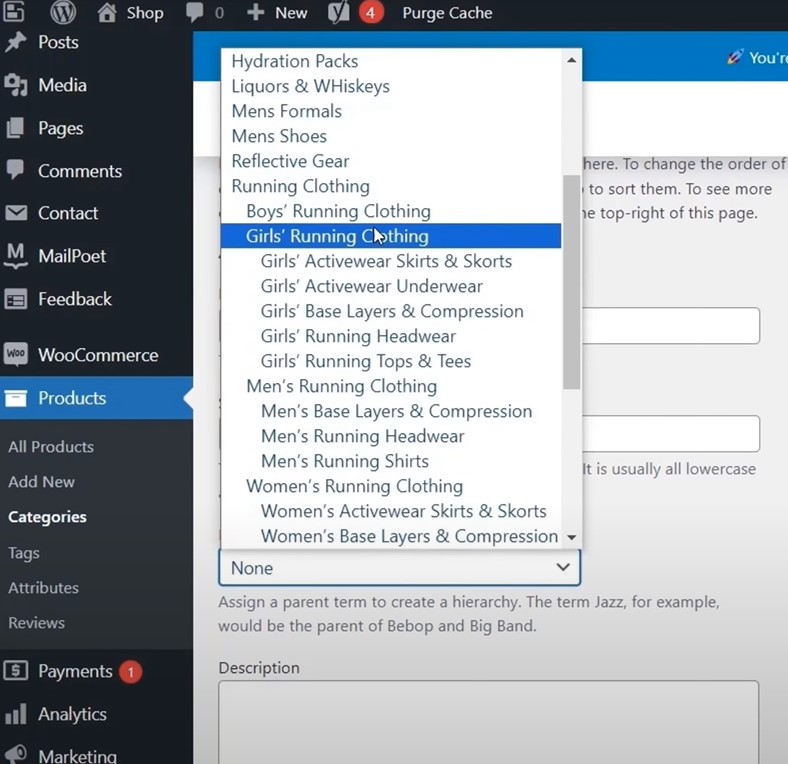
Dưới đây là hình ảnh minh họa về danh mục cấp 1 và cấp 2 hoặc 3:

Để tạo được các danh mục cấp 2 hoặc 3 hay nhỏ hơn nữa, bạn cũng sẽ làm tương tự như tạo danh mục cấp 1 đã hướng dẫn ở trên. Chỉ có một điểm bạn cần làm thêm đó là:
Trong phần tạo tên và đường dẫn sản phẩm, tại dòng [Parent catelogy] bạn cần chọn vị trí đúng cho danh mục chuẩn bị được tạo.
Ví dụ: danh mục cấp 2 bạn đang chuẩn bị tạo là “Women’s Running Clothing” nằm trong danh mục cấp 1 là “Running Clothing” thì bạn sẽ chọn trong mục [Parent catelogy] là Running Clothing nhé.

Và đây là kết quả bạn sẽ thấy sau khi tạo thành công danh mục phân cấp:

3.2. Thêm Sản Phẩm Vào Menu
Để thêm sản phẩm vào menu, bạn có 2 cách thực hiện, đó là:
- Thêm thủ công từng sản phẩm
- Cài một plugin Getaawp để chuyển toàn bộ sản phẩm từ amazon sang website của bạn.
Trong bài viết này Trung sẽ hướng dẫn bạn cách thêm sản phẩm thủ công. Đối với công cụ trả phí, bạn có thể xem trong bài viết sau của Trung, hoặc nhấn vào nút bên dưới để thao tác:
Bước 1: Cài đặt Extension
Để thêm thủ công sản phẩm, trước tiên bạn cần cài đặt một extension của Google Chrome để tải hình ảnh, bạn có thể làm theo các bước sau:
- Mở Trình duyệt Chrome: Mở trình duyệt Google Chrome trên máy tính của bạn.
- Truy cập Chrome Web Store:
- Trong thanh địa chỉ của trình duyệt, nhập “chrome://extensions/” và nhấn Enter.
- Hoặc bạn có thể sử dụng công cụ tìm kiếm của Google để tìm “Chrome Web Store” và truy cập trang chính.
- Tìm kiếm Extension:
- Trong Chrome Web Store, sử dụng ô tìm kiếm ở phía trên cùng để nhập tên extension hoặc từ khóa liên quan đến việc tải hình ảnh.
- Bạn cũng có thể tìm extension bằng cách duyệt qua các danh mục hoặc xem danh sách các extension phổ biến.
- Chọn Extension:
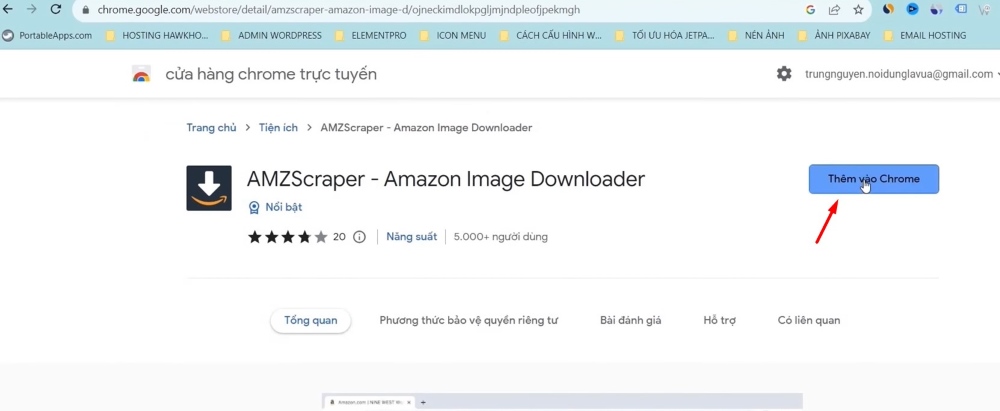
- Khi bạn đã tìm thấy extension bạn muốn cài đặt, nhấp vào nó để xem chi tiết.
- Đọc các đánh giá và mô tả để đảm bảo rằng đây là extension bạn muốn sử dụng. Ở đây extension mà Trung chọn là AMZScraper.
- Cài đặt Extension:
- Nhấp vào nút [Add to Chrome] hoặc [Install] (Thêm vào Chrome hoặc Cài đặt).
- Xác nhận quyền truy cập mà extension yêu cầu (nếu có).

- Đợi Quá Trình Cài Đặt: Chờ đợi một chút cho quá trình cài đặt hoàn tất. Trong một thời gian ngắn, bạn sẽ thấy biểu tượng của extension xuất hiện trong thanh công cụ của Chrome.

- Kiểm tra Extension
Kiểm tra xem extension đã được cài đặt thành công hay không bằng cách nhấp vào biểu tượng của nó trong thanh công cụ

Bước 2: Thêm sản phẩm
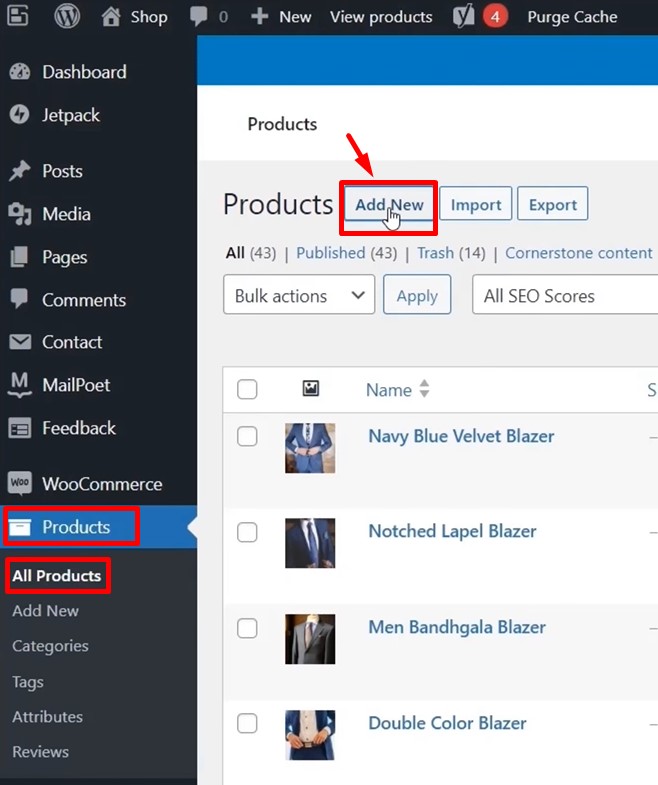
Trong bảng điều khiển WordPress, điều hướng đến [Products] (Sản phẩm) -> [All Products] -> [Add New]

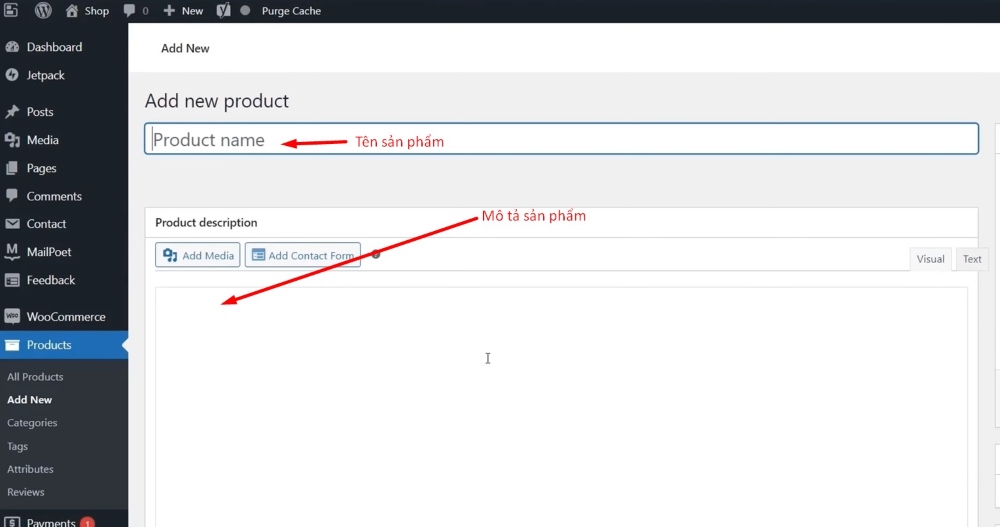
Điền thông tin chi tiết về sản phẩm, bao gồm tên, mô tả, hình ảnh, đường dẫn, và các thuộc tính khác mà bạn muốn hiển thị. Cụ thể:
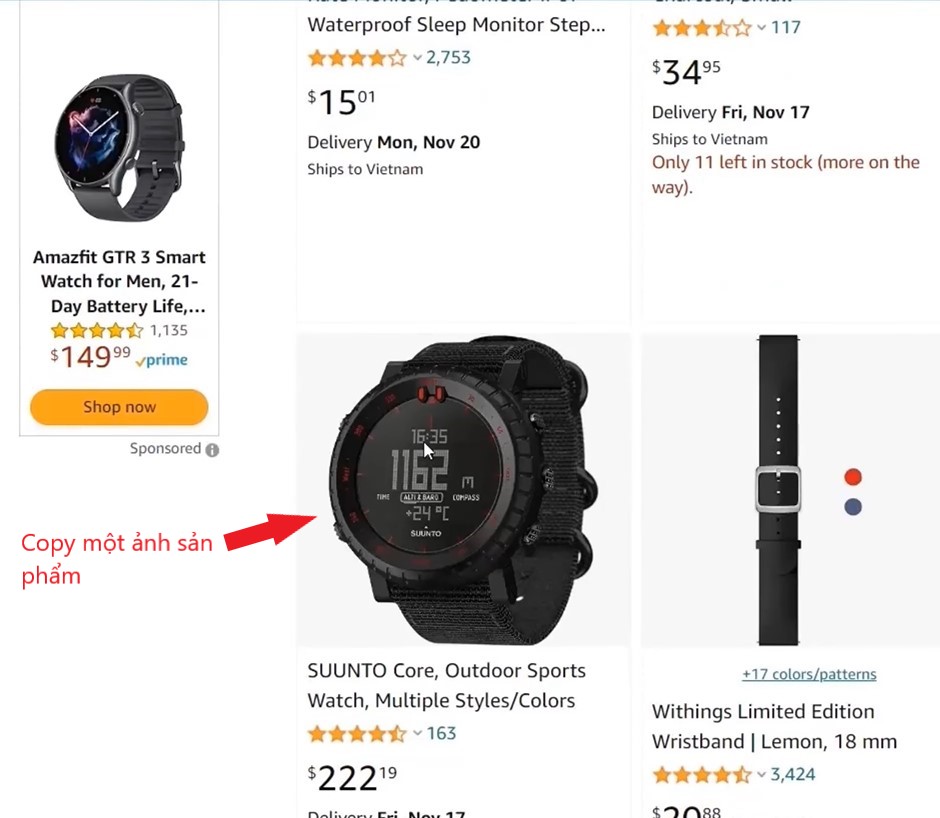
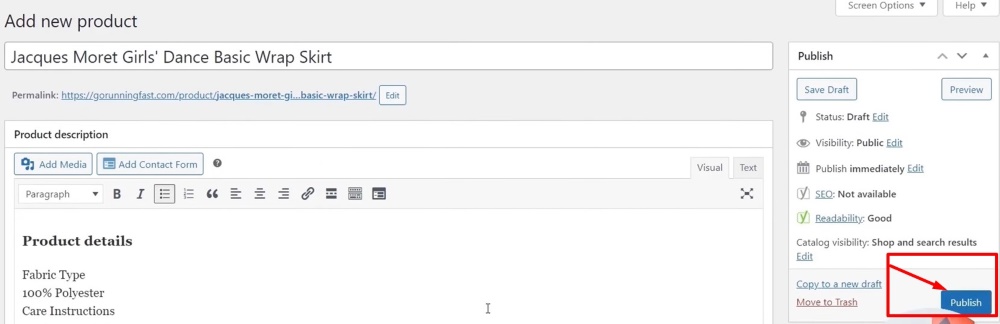
Tên và mô tả sản phẩm: bạn sao chép lại từ sản phẩm trên trang amazon như trong ảnh:


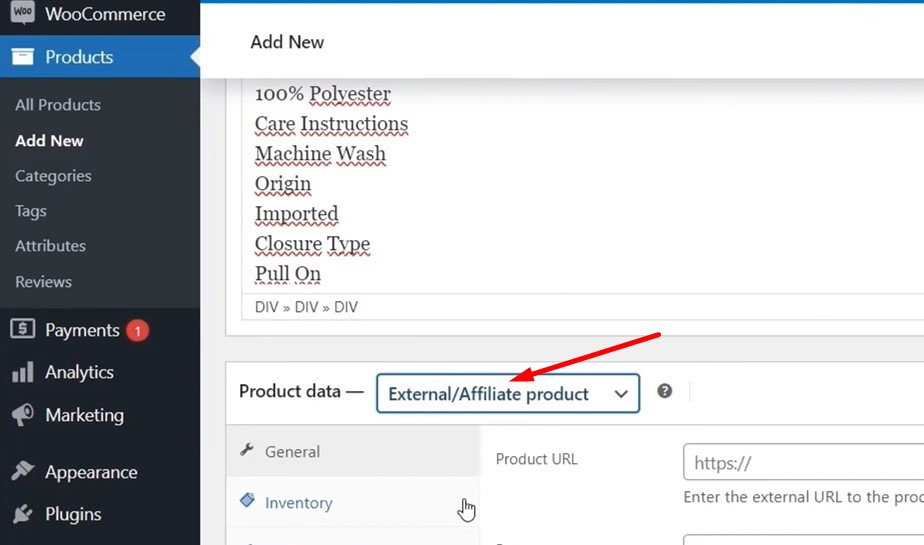
Mục Product data bạn chọn [External/Affiliate product]

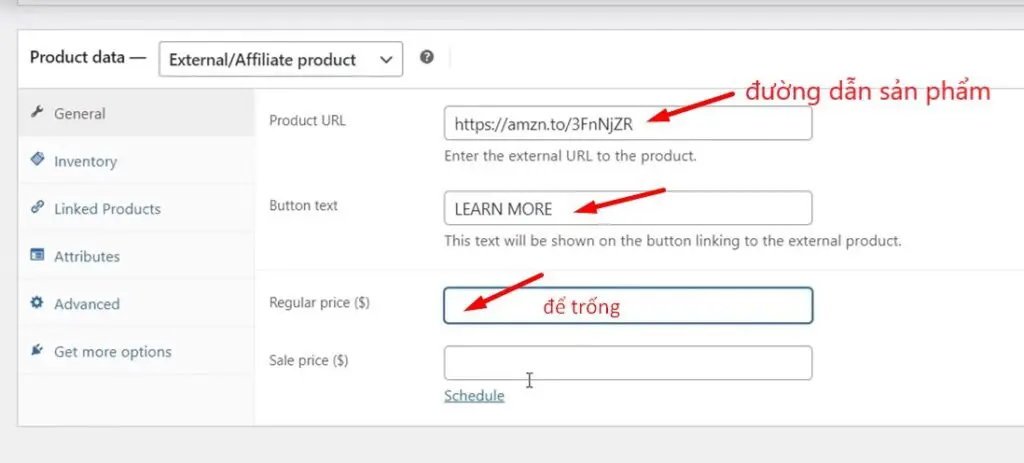
Chú ý, giá sản phẩm bạn để trống. Do việc nhập sản phẩm thủ công sẽ không cập nhật giá sản phẩm khi có thay đổi trên amazon.

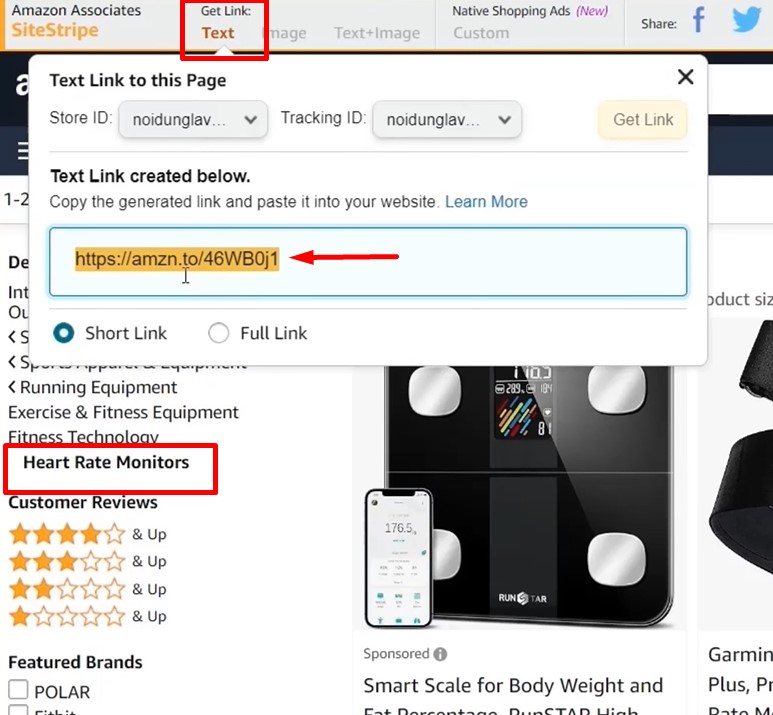
Đường dẫn sản phẩm bạn lấy trên amazon như ảnh minh họa:

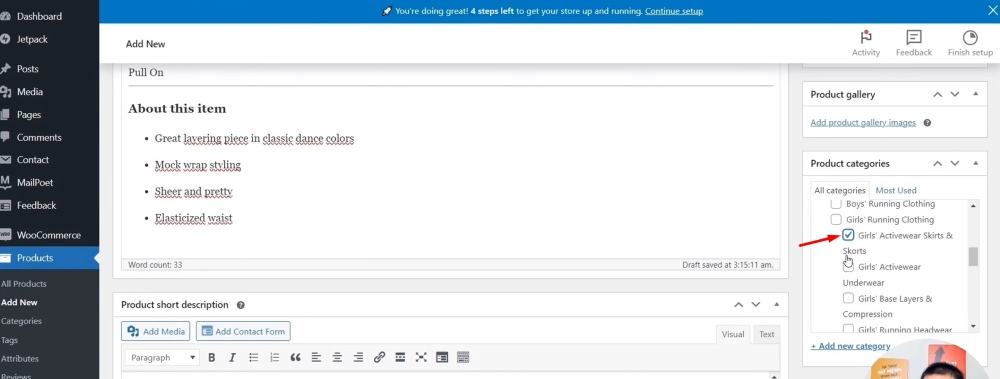
Tiếp theo, bên phải màn hình, mục [Product Categories] bạn chọn đúng vị trí của sản phẩm như trên trang amazon.

Tải hình ảnh sản phẩm:

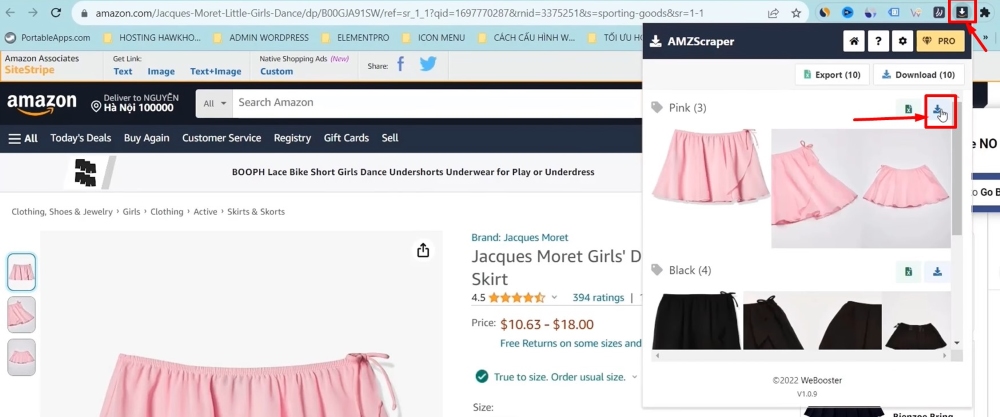
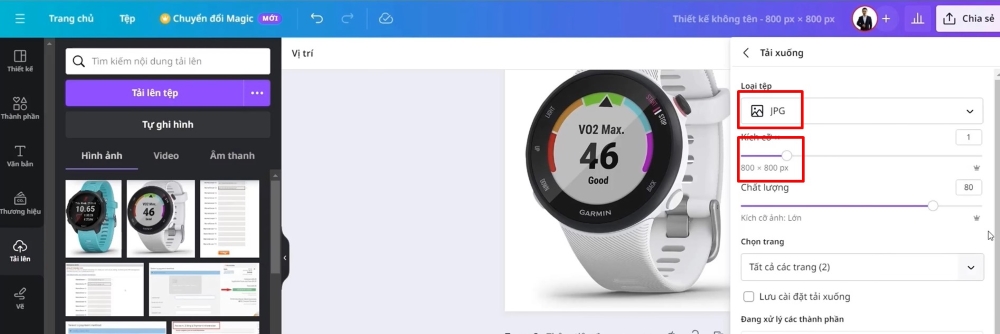
Hình ảnh bạn lấy từ hình ảnh sản phẩm trên web amazon bằng cách nhấn vào biểu tượng extension đã được tải ở bước 1 và nhấn biểu tượng Tải xuống, lưu vào máy (Chú ý resize lại kích thước sản phẩm theo kích thước ảnh sản phẩm trên web của bạn).

Sau khi hoàn thành các mục thông tin về sản phẩm, bạn nhấn vào [Publish] để xuất bản sản phẩm nhé.

Lặp lại việc tạo sản phẩm này cho tất cả các sản phẩm khác nhé.
Phần 4: Edit Lại Trang Chủ
Việc thiết kế trang chủ của một website chuyên nghiệp có ảnh hưởng lớn đến sự thành công và quyết định mua hàng của người truy cập. Hầu hết các theme website có sẵn được thiết kế chuyên nghiệp. Việc của bạn chỉ cần chỉnh sửa lại sao cho phù hợp với mục tiêu website của mình là affiliate và phù hợp với thị trường ngách của bạn.
Lưu ý: Chúng ta chỉ chỉnh sửa …. và giữ nguyên bố cục, kích thước,…
4.1. Đưa Các Sản Phẩm Best Seller Lên Trang Chủ Website.
Sản phẩm best seller là sản phẩm được gắn chữ “Best Seller” trên trang amazon trong các danh mục sản phẩm. Hoặc là sản phẩm có số lượng bán nhiều nhất nếu danh mục sản phẩm đó không có sản phẩm “Best Seller”.
Việc đưa sản phẩm best seller lên trang chủ là thay thế các sản phẩm đang hiển thị trên trang chủ mà chưa phải sản phẩm bán chạy.
Chúng ta thực hiện các bước sau:
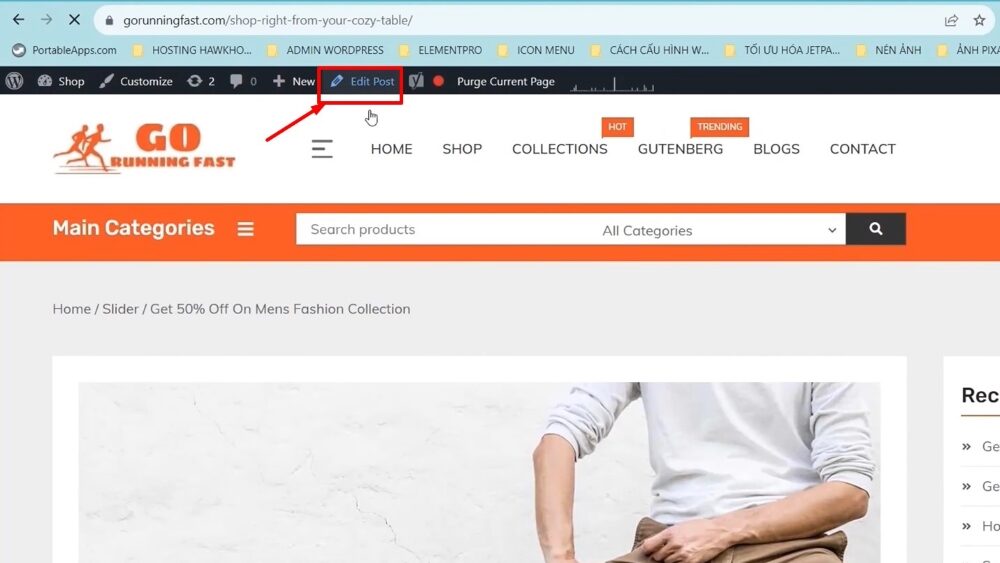
Đầu tiên, bạn vào Home (Trang chủ) website của mình để xem được các sản phẩm nào đang được hiển thị trên đó.

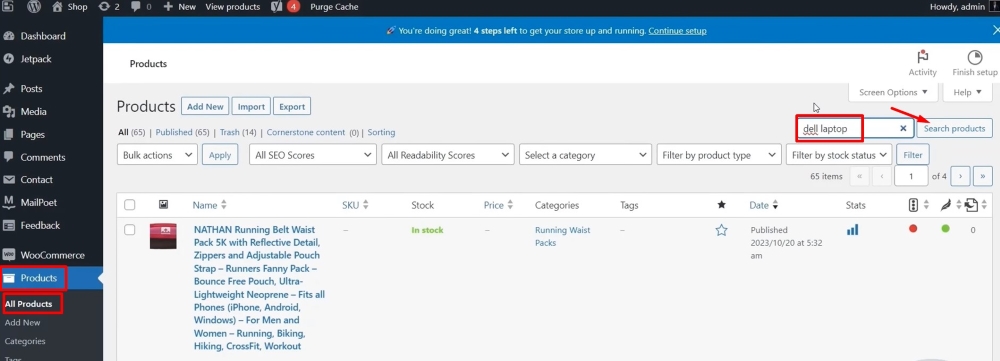
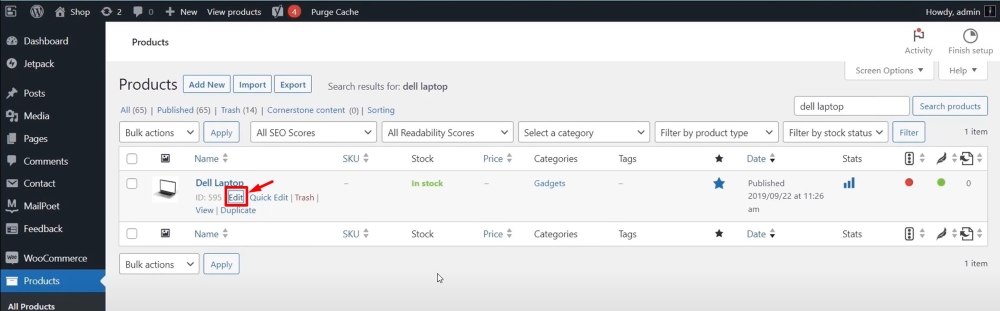
Sau đó, trên Worpress của website, bạn vào mục [Product] -> [All products] -> bạn gõ từ khóa tìm kiếm sản phẩm đang hiển thị trên trang chủ, ví dụ như Dell laptop rồi nhấn [Search products]

Sản phẩm hiện ra, bạn click chuột vào [edit] để chỉnh sửa lại nội dung sản phẩm.

Tại đây, bạn sẽ thay đổi toàn bộ nội dung sản phẩm bao gồm: tên sản phẩm, mô tả, phân loại danh mục, ảnh, đường dẫn,… Thay thế bằng một sản phẩm “Best Seller” mà bạn chọn được trên amazon.
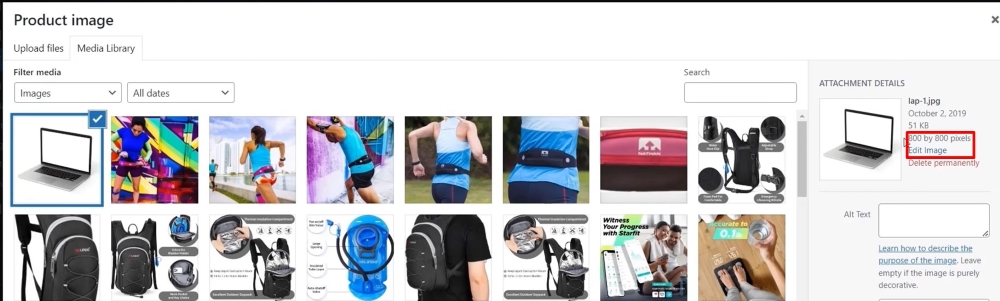
Chú ý: Khi thay hình ảnh đại diện sản phẩm, bạn hãy xem kích thước ảnh cũ hiển thị là bao nhiêu để resize lại hình ảnh đại diện sản phẩm mới cho đúng. Cách xem kích thước hình ảnh cũ hiển thị, bạn chỉ cần nhấp chuột vào hình ảnh đó và xem thông tin góc bên phải như hình vẽ dưới:

Bạn có thể chỉnh sửa hình ảnh đại diện của sản phẩm best seller mà bạn muốn thay thế vào bằng công cụ Canva.

Các nội dung sản phẩm thay đổi khác, bạn thao tác tương tự như mục tải sản phẩm lên menu nhé.
Sau khi thay thế xong các nội dung của sản phẩm, bạn nhấn nút [Update] để cập nhật sản phẩm mới lên trang chủ nhé.

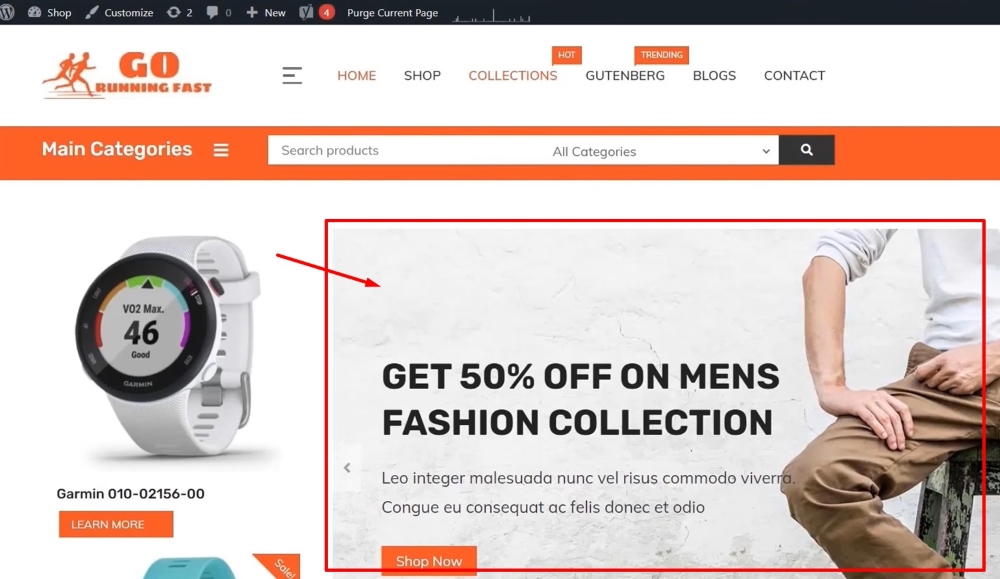
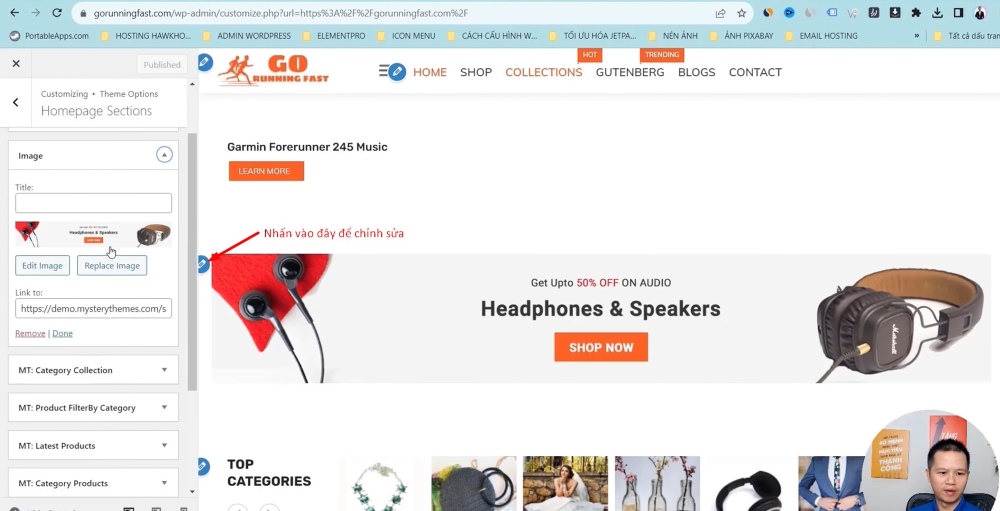
Thao tác tương tự cho việc thay sản phẩm bán chạy lên phần bố cục xoay:


Chú ý: kiểm tra kích thước hình ảnh sản phẩm hiển thị để tạo thiết kế phù hợp với Canva.


Với phần bố cục giao diện dành cho một menu sản phẩm nhất định,…

Bạn hãy chú ý đường dẫn thay thế là đường dẫn của cả danh mục bạn muốn chọn.

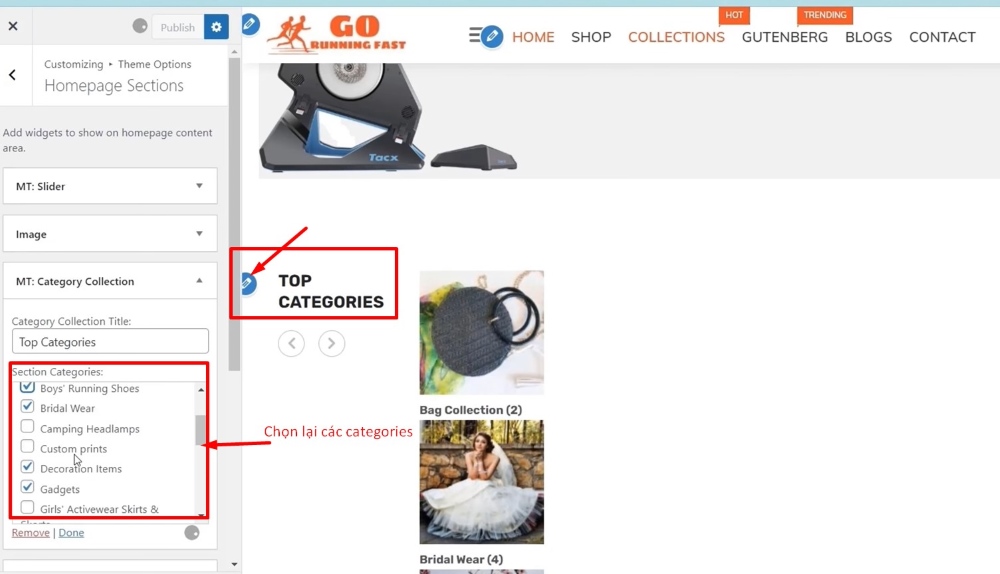
Tiếp theo, hãy kiểm tra phần Top Categories để lựa chọn lại các categories phù hợp với website của bạn.

4.2. Loại Bỏ Những Phần Thừa
Với một thiết kế website có sẵn, việc loại bỏ đi những phần không cần thiết là điều không tránh khỏi.
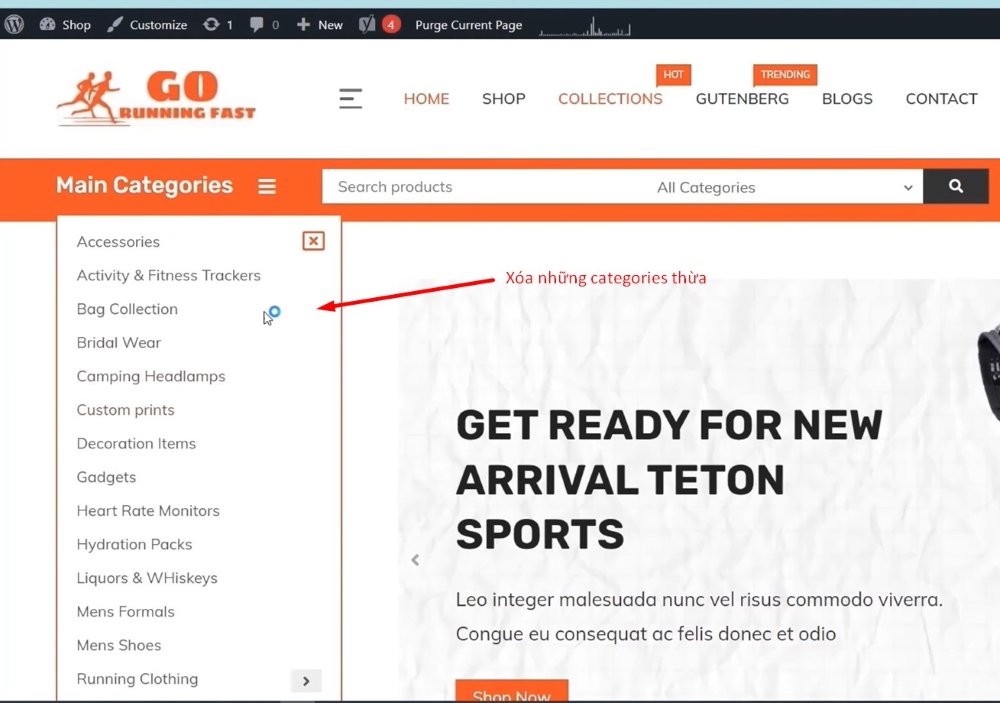
- Tại Main Categories, bạn sẽ chỉ giữ lại những menu sản phẩm mình đã thêm vào, và sẽ xóa bỏ những mục có sẵn không phù hợp.

Để làm việc này, bạn truy cập vào trình quản lý web WordPress, chọn [Products] => [Categories]

Tại đây, bạn sẽ chọn [Delete] những categories muốn loại bỏ như hình bên dưới:

- Loại bỏ sản phẩm thừa (do có sẵn từ theme website)
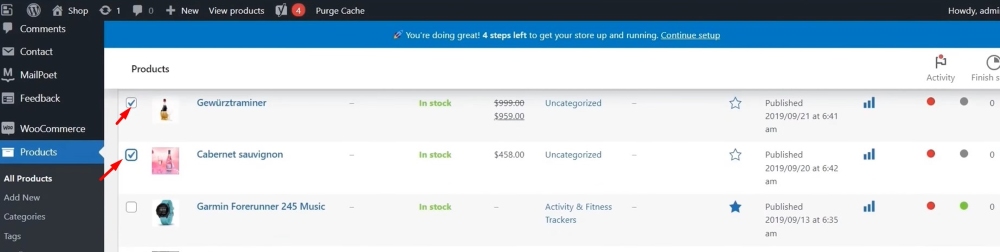
Chọn [Products] => [All products]

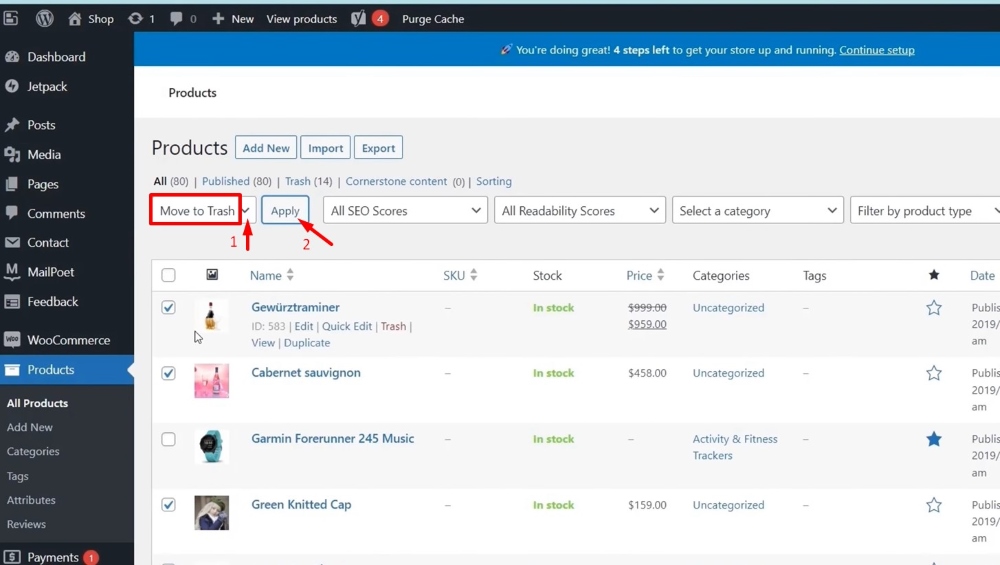
Tại đây, bạn sẽ click chuột chọn những sản phẩm thừa muốn loại bỏ …

Chọn [Move to Trash] (di chuyển đến thùng rác) rồi nhấp vào [Apply]

Vậy là bạn đã vừa hoàn thành xong phần edit lại trang chủ.
Xem thêm:
Phần 1: 3 Nội Dung Bắt Buộc Phải Có Khi Làm Amazon Affiliate
Phần 2: Loại Bỏ Một Số Nội Dung Không Cần Thiết
Kết Luận
Trong hành trình khám phá THIẾT KẾ FULL WEBSITE AMAZON AFFILIATE, chúng ta đã dành thời gian tìm hiểu về những bước quan trọng để xây dựng một trang web hiệu quả và mang lại hiệu suất tốt cho chương trình liên kết Amazon.
Sự kết hợp giữa chất lượng nội dung, chiến lược tiếp thị liên kết và thiết kế web chuyên nghiệp là chìa khóa để thành công trong lĩnh vực tiếp thị liên kết Amazon. Việc kiên trì, cân nhắc mỗi quyết định thiết kế, và duy trì mối quan hệ tích cực với độc giả sẽ giúp bạn xây dựng một trang web Amazon Affiliate mạnh mẽ và có hiệu suất cao.
Chúc bạn thành công trên hành trình xây dựng và phát triển trang web của mình!






Có cách nào khác cách làm thủ công này không anh?
Đây anh đang hướng dẫn thủ công nhanh nhất rồi đấy. Và anh vẫn đang làm gióng như vậy