Phần 1 – Hoàn Thiện Amazon Affiliate Website

Trước đây Trung đã hướng dẫn bạn cách tạo ra một Amazon Affiliate Website trong vòng 10 phút. Tuy nhiên, để hoàn thiện toàn bộ website đó trước khi kiếm được những đồng tiền đầu tiên thì bạn cần phải thực hành bài học ngày hôm nay.
Trong bài viết này, bạn sẽ nhanh chóng hoàn thiện Amazon Affiliate Website một cách vô cùng nhanh chóng. Vẫn với phong cách chỉ dẫn CẦM TAY CHỈ VIỆC, bạn sẽ hoàn thiện website của mình một cách chuyên nghiệp mà không cần hiểu bất cứ điều gì về thiết kế website và những gì liên quan đến kỹ thuật phức tạp.
Cùng bắt đầu nhé…
Bạn có thể tải tài liệu của toàn bộ khóa học amazon affiliate này tại đây >>
Phần 1: 3 Nội Dung Bắt Buộc Phải Có Khi Làm Amazon Affiliate
Khi bắt đầu làm Amazon Affiliate, có ba phần quan trọng mà bạn cần phải tập trung vào để tạo một trang web thành công và có khả năng kiếm tiền trực tuyến. Đó là:
1.1 Thiết Kế Affiliate Disclaimer Pages
Affiliate Disclaimer Pages (Trang thông báo liên kết liên quan) là một phần quan trọng của các trang web Amazon Affiliate và các trang web liên quan đến liên kết tiếp thị khác. Trang này cung cấp thông tin cho người đọc về mối quan hệ giữa chủ sở hữu trang web và các công ty hoặc sản phẩm mà họ quảng cáo hoặc liên kết đến thông qua các liên kết liên quan đến liên kết.
Mục đích chính của Affiliate Disclaimer Page bao gồm:
- Thông báo Đối với Người Đọc: Trang này thông báo cho người đọc rằng trang web có thể nhận hoa hồng hoặc tiền hoa hồng thông qua các liên kết liên quan đến liên kết. Điều này cung cấp sự minh bạch và trung thực về tiềm năng xung đột lợi ích.
- Tuân theo Quy định Pháp lý: Nhiều quốc gia có quy định về việc cung cấp thông tin về liên kết liên quan đến liên kết. Affiliate Disclaimer Page giúp trang web tuân theo các quy định pháp lý và tránh xung đột pháp lý.
- Xây dựng Tín nhiệm: Việc cung cấp thông tin rõ ràng và trung thực về mối quan hệ với các sản phẩm hoặc dịch vụ cụ thể giúp xây dựng tín nhiệm với độc giả. Điều này có thể làm cho người đọc tin tưởng hơn và cảm thấy thoải mái hơn khi sử dụng các liên kết liên quan đến liên kết trên trang web.
Định kỳ Amazon luôn gửi cho bạn lời nhắc nhở phải minh bạch về đường link tiếp thị liên kết trên trang web của bạn.
Tạo trang Affiliate Disclaimer
Đầu tiên bạn hãy truy cập vào trang web của mình với chế độ wordpress admin.
Nếu bạn chưa tạo cho mình website affiliate amazon thì hãy xem chi tiết tại bài viết “Tạo Website Affiliate Marketing Full Tính Năng Trong 10 Phút” của Trung nhé.

Để tạo trang Affiliate Disclaimer, bạn vào mục Pages => [Add new]

Tại đây bạn sẽ copy nội dung một trang Affiliate Disclaimer của một trang làm affiliate amazon có sẵn bất kỳ. từ tiêu đề, nội dung, từ khóa, đường dẫn.


Lưu ý: hãy soát lại nội dung để đảm bảo những đường link được sửa về địa chỉ website của bạn nhé.
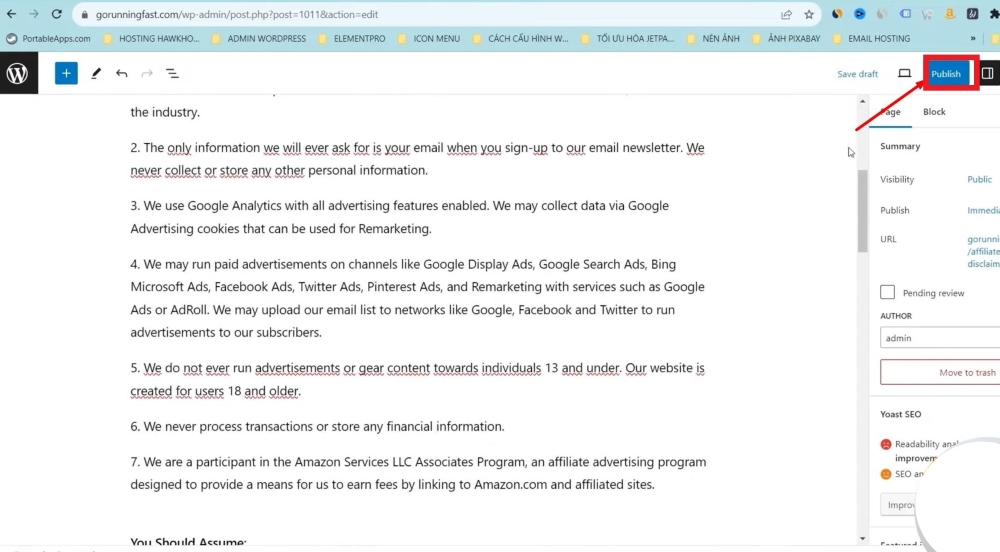
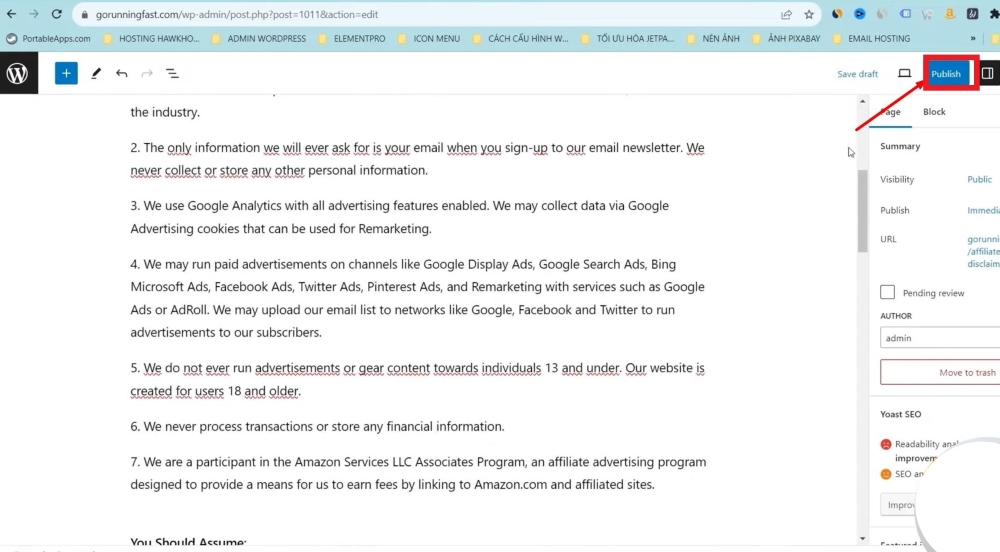
Sau đó nhấn [Publish] để xuất bản trang này.

Chú ý: Cài đặt các đường dẫn bài viết dưới dạng Post name:
Cụ thể:
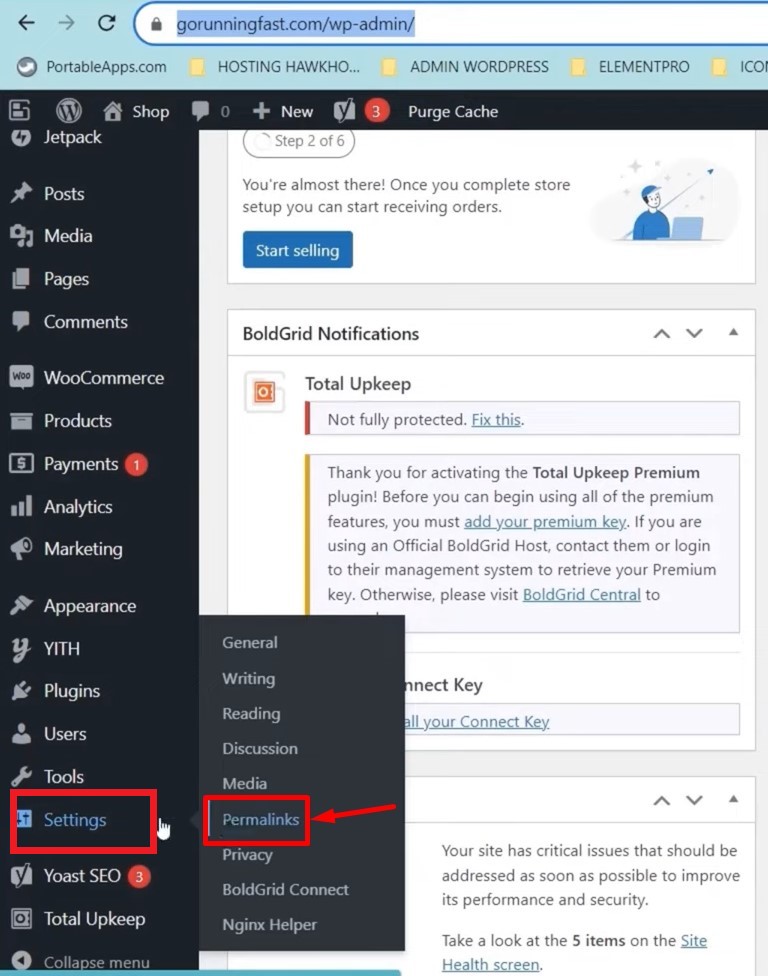
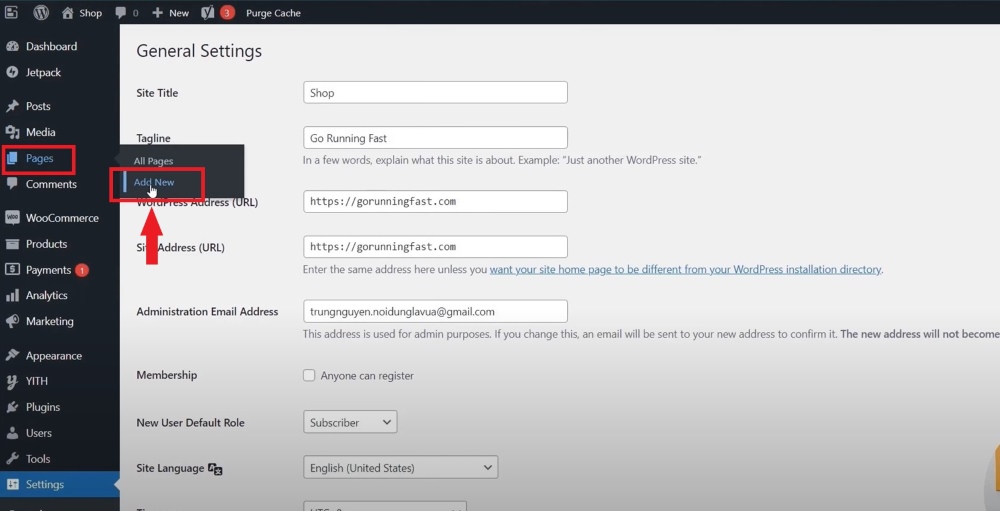
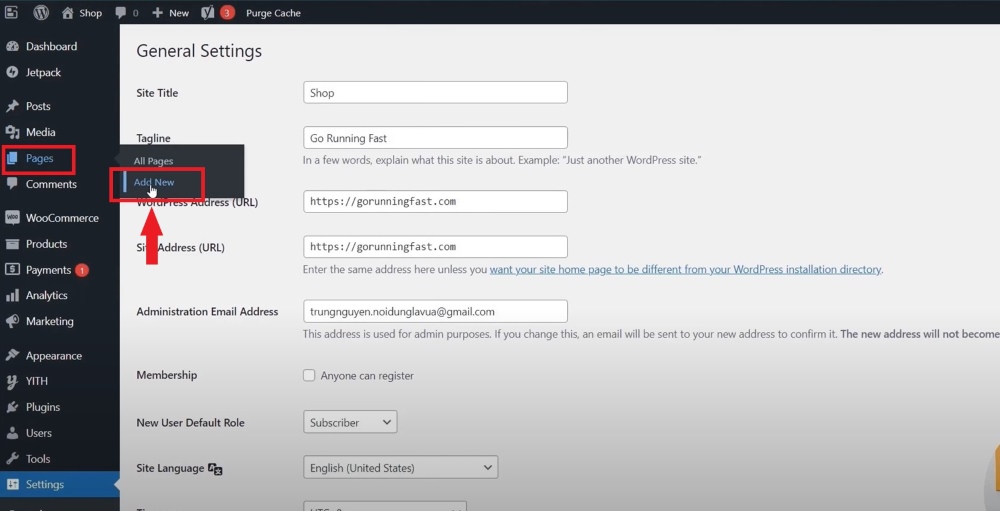
Vào mục Setting => nhấn [Permalinks]

Tại đây bạn chọn chế độ Post name rồi nhấn [Change save] ở cuối trang

Thiết kế hiển thị dòng tuyên bố tại cuối trang web:
Điều này giúp trang web của bạn chuyên nghiệp hơn và người xem cũng dễ dàng nhìn thấy nội dung ngắn gọn của trang Affiliate Disclaimer.
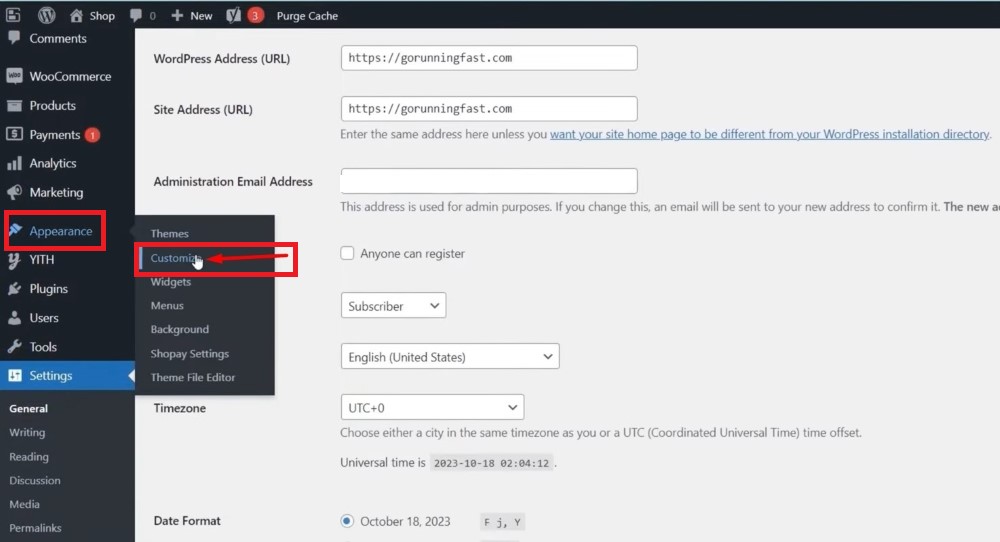
Để làm điều này, bạn vào mục Appearance => [Customize]

Tại đây, bạn tìm đến vị trí cuối trang, nhấn vào biểu tượng cây bút và thực hiện Paste nội dung tuyên bố này theo một web tương tự khác. Hình ảnh minh họa:

Vậy là bạn đã hoàn thành công việc tạo trang Affiliate Disclaimer và thiết kế trình bày lời tuyên bố!
1.2. Thiết Kế Privacy Policy Pages
Privacy Policy Page (Trang Chính sách bảo mật) là một trang quan trọng trên một trang web hoặc ứng dụng trực tuyến, trong đó được mô tả cách thông tin cá nhân của người dùng được thu thập, sử dụng và bảo vệ. Trang này giải thích quy tắc và cam kết về quyền riêng tư và bảo mật của người dùng khi họ truy cập và sử dụng dịch vụ trực tuyến.
Có hai cách chính để tạo một Privacy Policy Page cho trang web hoặc ứng dụng của bạn:
- Tạo thủ công: Đây là cách tạo Privacy Policy Page bằng cách viết nó từ đầu hoặc sử dụng mẫu Privacy Policy và tùy chỉnh nó để phản ánh cụ thể về cách bạn thu thập, sử dụng và bảo vệ thông tin cá nhân.
- Sử dụng dịch vụ tạo Privacy Policy trực tuyến: Có nhiều dịch vụ trực tuyến cung cấp mẫu Privacy Policy miễn phí hoặc trả phí, giúp bạn tạo một Privacy Policy Page một cách nhanh chóng và dễ dàng. Các dịch vụ này thường sẽ hướng dẫn bạn qua một loạt các câu hỏi về thông tin cụ thể của trang web hoặc ứng dụng của bạn và sau đó tạo một Privacy Policy tùy chỉnh dựa trên câu trả lời của bạn.
Cụ thể Trung sẽ hướng dẫn bạn thao tác với 2 cách trên:
Cách 1: Tạo Privacy Policy trực tuyến bằng việc sử dụng dịch vụ Termly
Dịch vụ Termly cung cấp một cách dễ dàng để tạo một trang Privacy Policy tùy chỉnh cho trang web hoặc ứng dụng của bạn. Dưới đây là các bước chi tiết để tạo một Privacy Policy bằng Termly:
Bước 1: Truy cập Termly
Mở trình duyệt web và truy cập trang web của Termly tại https://termly.io/.
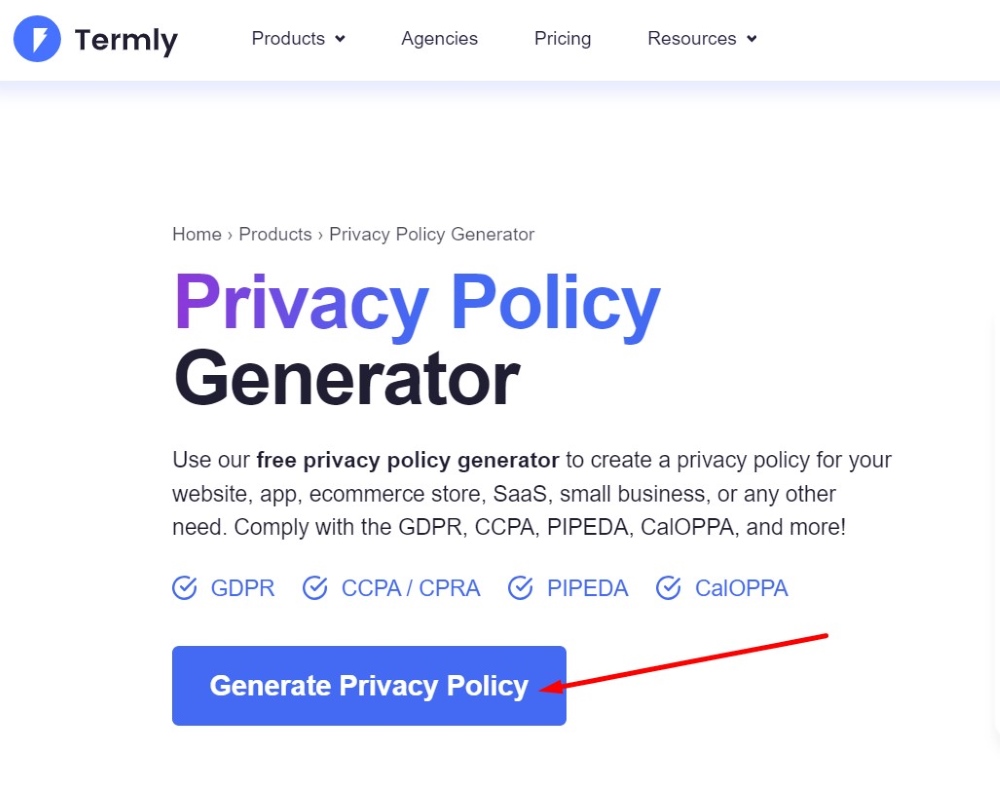
Chọn mục Products => Privacy Policy Generator

Tại đây bạn nhấn [Generate Privacy Policy] để chuyển đến bước điền thông tin…

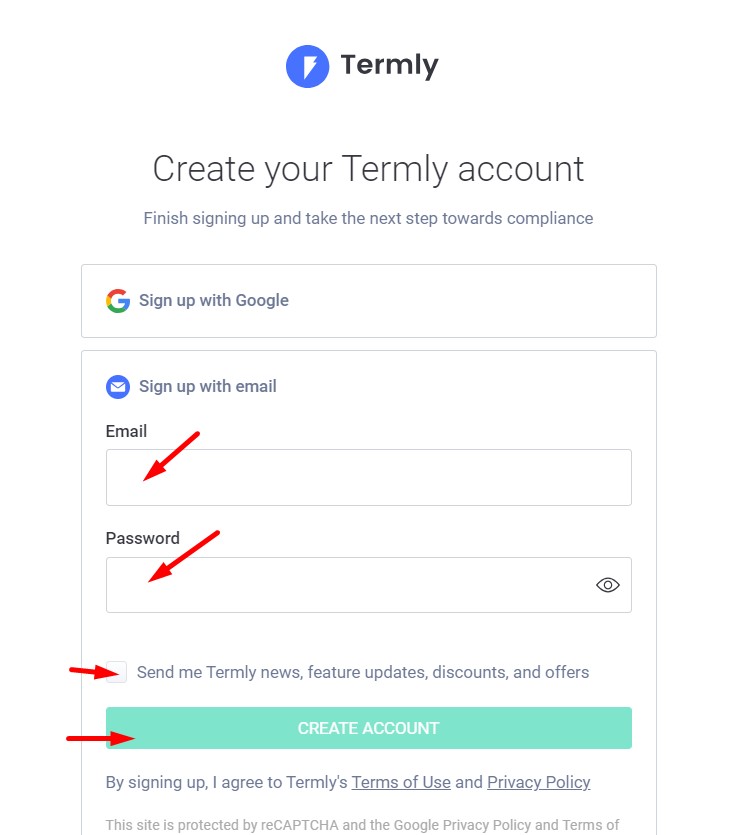
Termly sẽ yêu cầu bạn cung cấp thông tin về trang web hoặc ứng dụng của bạn để tạo một Privacy Policy tùy chỉnh. Điền vào các ô thông tin, nhấn [Next] để chuyển tiếp các phần. Sau đó nhấn [Publish]

Hệ thống sẽ yêu cầu bạn đăng nhập tài khoản. Tại đây, bạn hãy nhập địa chỉ email và mật khẩu tự tạo để hệ thống ngầm xác nhận việc tạo tài khoản của bạn. Nhấn [Create account] để hoàn thành.

Sau khi đăng nhập vào xong, bạn sẽ có thể xem lại toàn bộ nội dung trang Privacy Policy vừa tạo.
Bước tiếp theo, bạn chỉ cần vào mục tạo trang mới trên wordpress website của bạn rồi copy lại toàn bộ nội dung trang Privacy Policy vừa tạo được.

Nhớ điền đầy đủ từ khóa và đường dẫn và cuối cùng nhấn [Publish] hay [Xuất bản] trang.

Vậy là bạn đã hoàn thành việc tạo Privacy Policy Pages.
Lưu ý:
- Luôn cập nhật Privacy Policy của bạn khi có thay đổi về cách bạn thu thập và sử dụng thông tin cá nhân.
- Việc tạo Privacy Policy cần tuân theo quy định pháp lý và nên được thực hiện một cách cẩn thận để đảm bảo tính minh bạch và tuân thủ pháp luật về quyền riêng tư và bảo mật thông tin cá nhân.
Cách 2: Tạo thủ công bằng cách copy từ một trang web tương tự khác và chỉnh sửa lại.
Tạo một trang Privacy Policy bằng cách thủ công đòi hỏi bạn phải tự viết hoặc tùy chỉnh từ mẫu có sẵn. Dưới đây là hướng dẫn chi tiết về cách tạo Privacy Policy bằng cách chỉnh sửa lại từ mẫu sẵn:
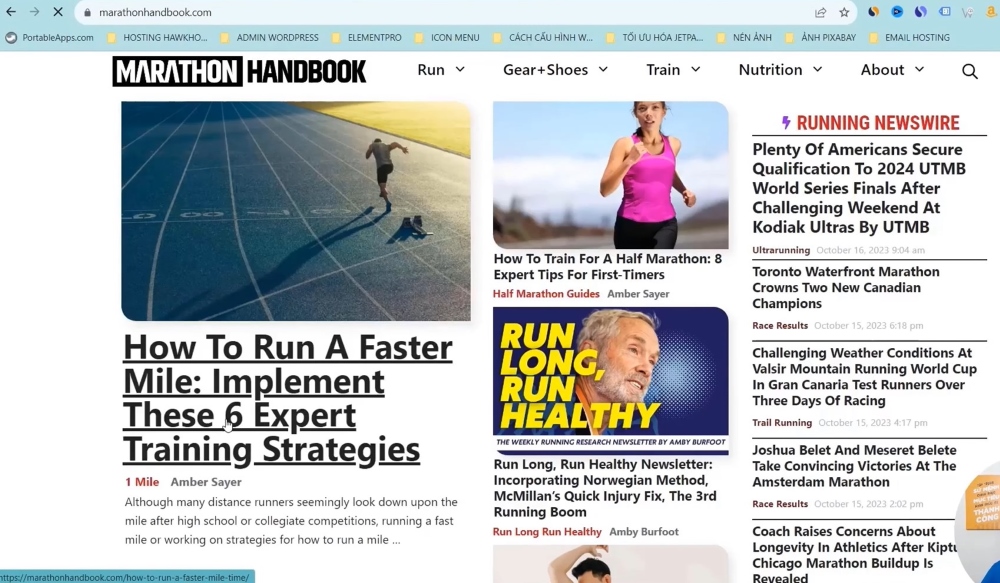
Bước 1: Bạn hãy truy cập vào một website có nội dung tương tự trang web của bạn hướng đến.

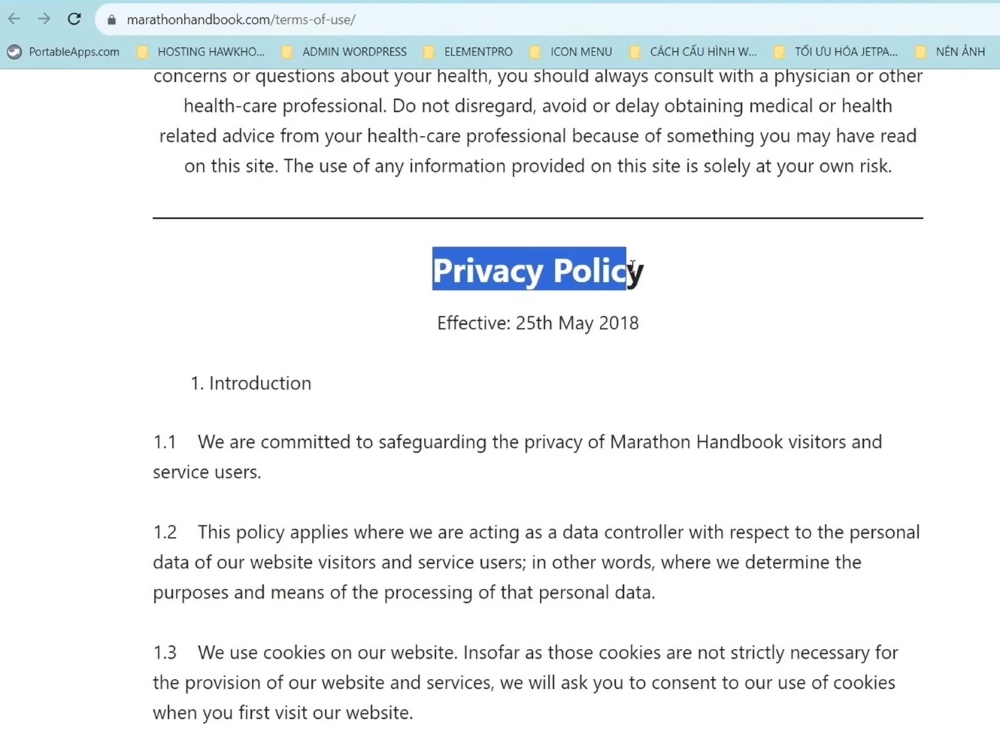
Kéo xuống phần cuối trang và click chuột vào mục [Privacy Policy]

Tại đây, bạn hãy tìm đến phần nội dung về Privacy Policy và copy toàn bộ nội dung này…

Bên cạnh đó, tại trình duyệt wordpress website của mình, bạn vào mục [Pages] chọn [Add New] để tạo ra một trang Privacy mới cho web của mình.

Tiêu đề trang bạn để Privacy Policy và phần nội dung của trang bạn hãy Dán (Paste) nội dung vừa sao chép của trang tương tự.
Tiếp đến, hãy xem lại toàn bộ nội dung trang và chỉnh sửa lại những phần nội dung phù hợp với web của mình.

Đừng quên điền từ khóa và đường dẫn của trang nhé.

Cuối cùng bạn hãy nhấp chuột vào nút [Publish] góc trên bên phải của trang để xuất bản trang Privacy Policy chính thức!

Lưu ý:
Đây là cách làm đơn giản để tạo trang Privacy Policy. Bạn cần chọn được trang web mẫu sát nhất với website của bạn nhé để nội dung trang bạn không phải sửa nhiều.
1.3. Thiết Kế Contact Pages
Thiết kế Contact Pages (Trang Liên hệ) bằng WordPress rất dễ dàng và có nhiều cách để làm điều này. Dưới đây là hướng dẫn cách tạo trang Liên hệ bằng cách sử dụng một plugin Liên hệ bên ngoài:
Bước 1: Cài đặt Plugin
Sau khi đăng nhập vào tài khoản wordpress, bạn có thể tìm và cài đặt một plugin như “Contact Form 7” hoặc “WPForms” bằng cách chọn mục Plugins => [Add New] trong bảng điều khiển bên trái wordpress.

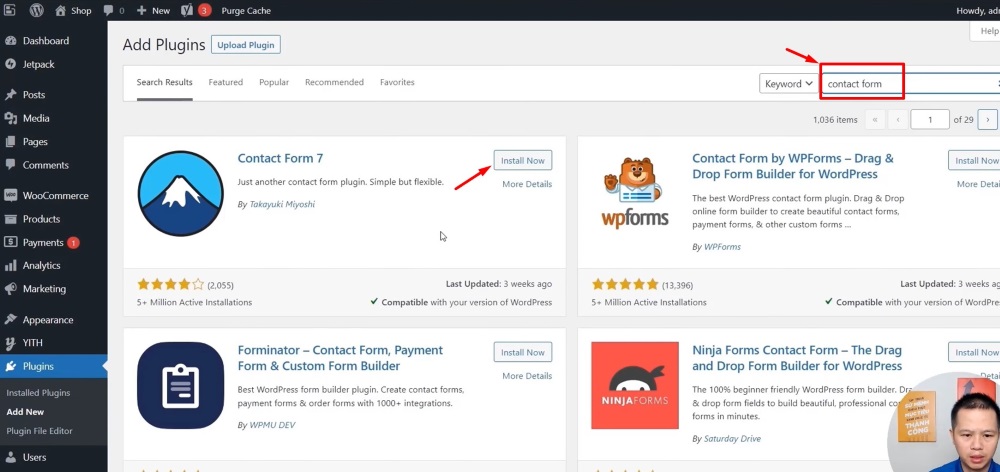
Tại ô tìm kiếm, bạn đánh chữ “contact form” rồi tìm đến Contact Form 7 để nhấn [Install Now] …

Nhấn tiếp vào [Activate] là bạn đã cài đặt xong Plugin Contact Form 7

Bước 2: Lấy link nhúng contact form 7
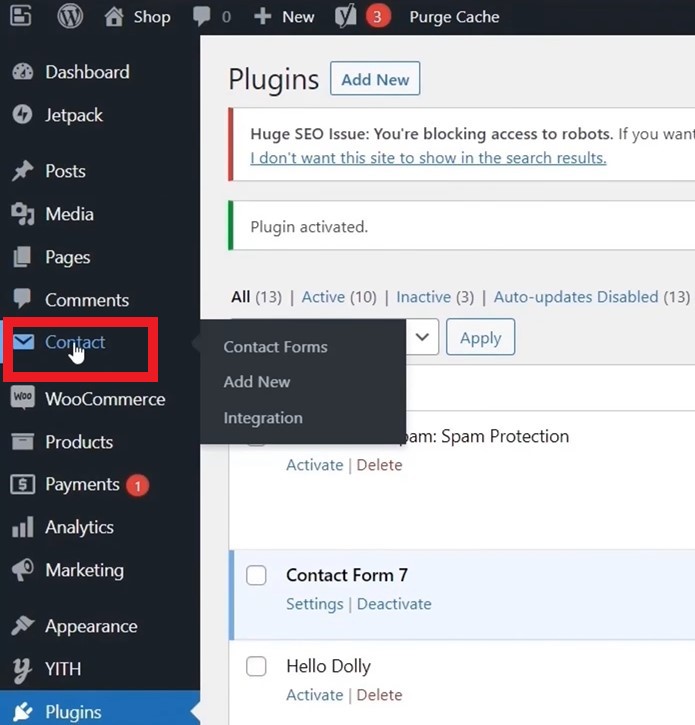
Bạn hãy vào mục Contact trên bảng điều khiển WordPress như hình dưới

Chọn [Edit]

Copy lại đường shortcode.
Lưu ý đặt lại tên contact là Contact Form và ấn lưu lại trước khi copy nhé.

Bước 3: Tạo trang Contact
Trong bảng điều khiển WordPress, trượt chuột qua mục “Pages” (Trang) và chọn “Add New” (Thêm mới) để tạo một trang Liên hệ mới.

Tại đây, bạn đặt tiêu đề trang, ví dụ “Contact Us Today”,…
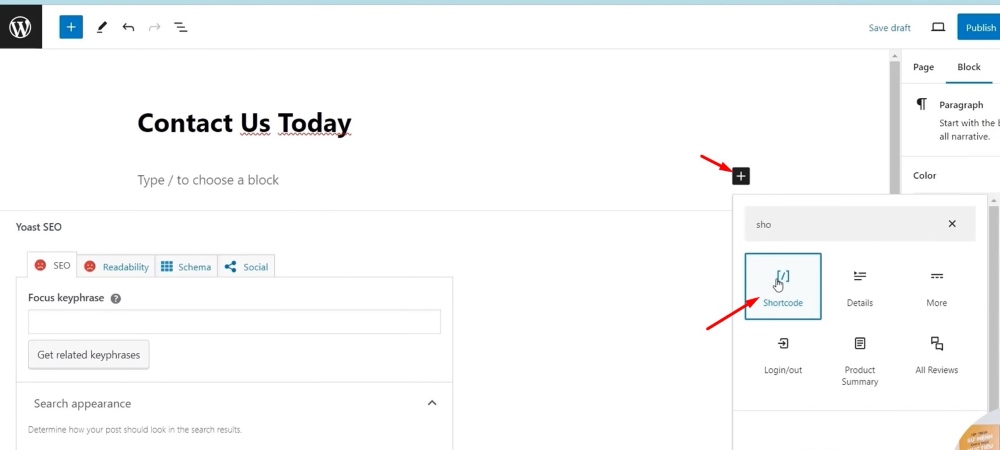
Sau đó, viết nội dung trang Liên hệ. Bạn hãy nhúng đường dẫn plugin của Contact Form vừa lấy ở bước 2 vào đây. Bằng cách nhấn chuột vào biểu tượng Dấu cộng => chọn [Shortcode]…

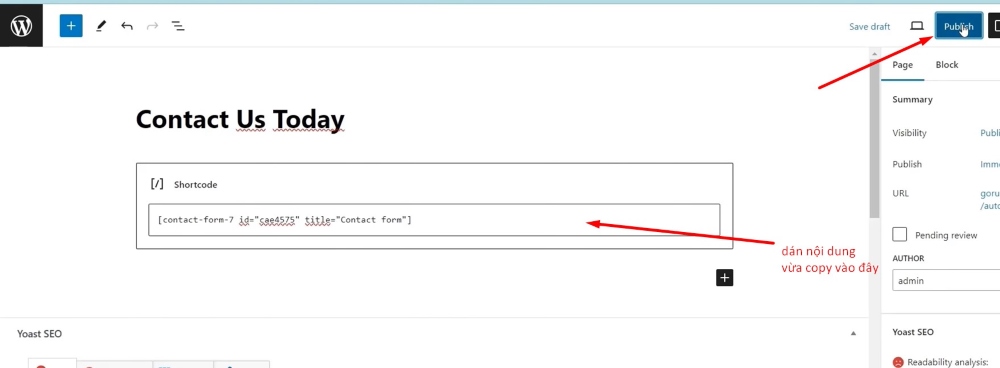
… và dán đường dẫn đã copy vào. Cuối cùng, bạn nhấn vào [Publish] để xuất bản trang hoặc “Update” (Cập nhật) nếu trang đã tồn tại.

Hãy cập nhật thông tin trang Liên hệ của bạn khi có thay đổi về thông tin liên hệ hoặc biểu mẫu.
Phần 2: Loại Bỏ Một Số Nội Dung Không Cần Thiết
Khi bạn tạo một trang web tiếp thị liên kết (affiliate marketing) cho Amazon, nên tập trung vào các yếu tố quan trọng nhằm tối ưu hóa trải nghiệm của người dùng và tăng hiệu suất tiếp thị của bạn. Có một số nội dung mà trên trang web có sẵn nhưng không cần thiết như: giỏ hàng, thanh toán, đăng nhập,… Dưới đây là cách để bạn loại bỏ những nội dung không cần thiết này nhé.
Về cơ bản khi bạn muốn loại bỏ một nội dung hay menu nào đó của website bạn sẽ trải qua 4 bước sau:
Bước 1: Đăng nhập vào Trang quản lý WordPress
Mở trình duyệt web và truy cập vào trang quản lý WordPress của bạn. Thường thì bạn truy cập bằng địa chỉ yourwebsite.com/wp-admin. Đăng nhập vào tài khoản quản trị của bạn.
Bước 2: Truy cập vào phần chỉnh sửa
Sau khi đăng nhập, bạn vào mục [Customize] trên thanh công cụ bên trên hàng ngang.

Bước 3: Chọn Menu bạn muốn chỉnh sửa
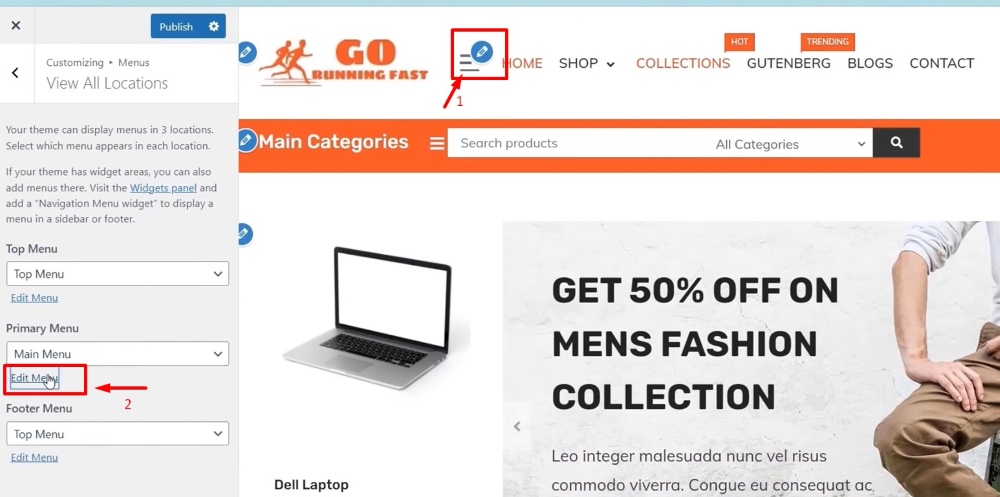
Trong trình biên tập menu, bạn sẽ thấy danh sách các menu hiện có trên trang web của bạn. Mỗi nội dung menu đều có một hình cây bút bên cạnh. Chọn menu bạn muốn chỉnh sửa hoặc loại bỏ các liên kết không cần thiết bằng cách nhấn chọn vào cây bút bên cạnh biểu tượng menu đó.
Bước 4: Xem và chỉnh sửa Menu
Bạn có thể sửa nội dung hoặc xóa cả menu đó đi nếu không cần thiết với website của bạn:
Bước 5: Lưu và Cập nhật Menu
Sau khi bạn đã chỉnh sửa menu theo ý muốn, đảm bảo lưu thay đổi bằng cách nhấn nút “Publish” (xuất bản).
Một số ví dụ thao tác cụ thể: hãy xem hình ảnh cụ thể nhé:
2.1. Xóa Menu Hàng Ngang Trên Cùng Web
Hãy làm theo hình ảnh minh họa bên dưới:

2.2. Xóa Menu Chính (Home)


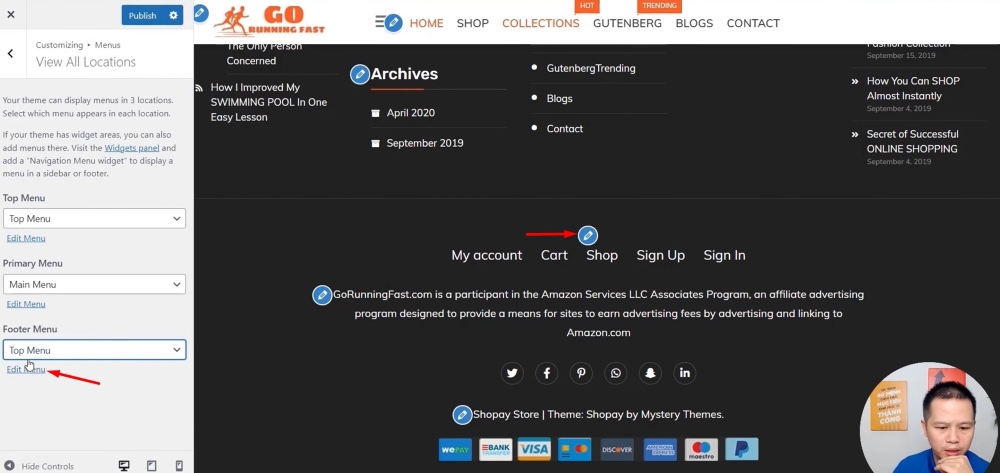
2.3. Xóa Và Chỉnh Sửa Nội Dung Chân Trang:
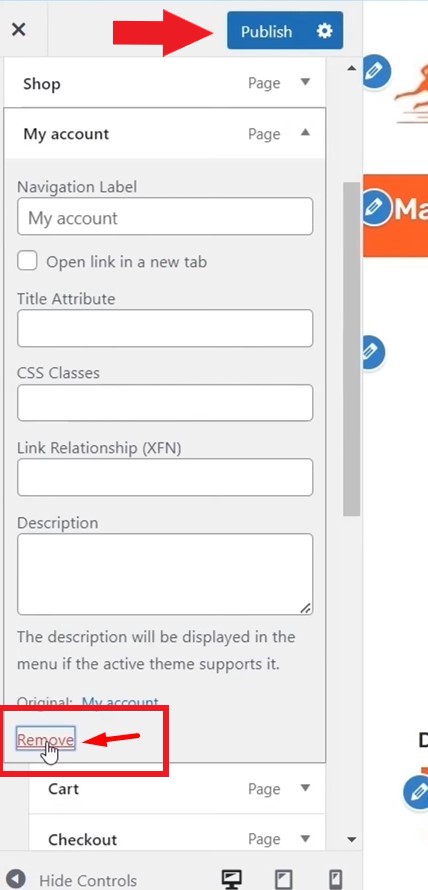
Kéo xuống cuối trang, nhấp chuột vào biểu tượng cây bút bên cạnh phần My account. Sau đó chọn [Edit menu]

nhấn [Delete] => [Publish]

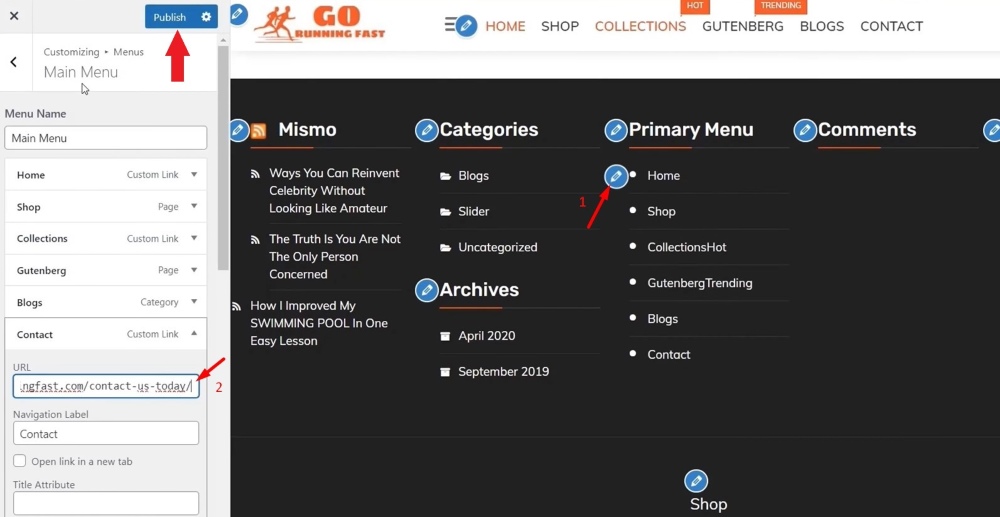
2.4. Sửa Nội Dung Trên Menu Sản Phẩm


2.5. Sửa Nội Dung Menu Phần Chân Trang
Bạn chú ý vào kiểm tra nội dung các phần menu cuối trang để sửa lại cho phù hợp với website của mình, như: Địa chỉ, link website, …

Xem tiếp …





